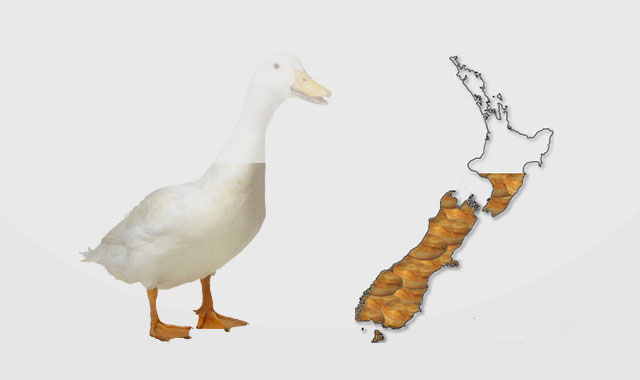
ProgressBar.js是一款jQuery图片加载loading加载层动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。
使用方法
在HTML文件中引入。
<link rel="stylesheet" type="text/css" href="../src/progressbar.css">
<script type="text/javascript" src="../src/jquery.min.js"></script>
<script type="text/javascript" src="../src/jquery.progressbar.js"></script>
HTML结构
<div id="container">
</div>
javascript
普通垂直加载图片效果:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250
});
使用背景图片:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250,
backgroundImageUrl: 'bg.png',
backgroundOpacity: 1
});
ProgressBar.js插件的github网址为:https://github.com/kelvinperrie/ProgressBar
版权声明
文章来源: https://www.uihtm.com/jquery/9945.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!