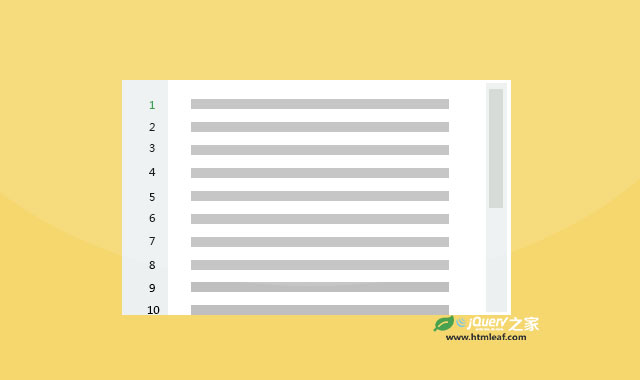
这是一款可为textarea添加行号的jQuery插件。该插件可以为普通的textarea文本框在左侧添加一个行号,使用非常简单。
使用方法
在页面中引入下面的文件。
<link href="jquery-linedtextarea.css" rel="stylesheet">
<script src='jquery-linedtextarea.js'></script>
<script src='jquery.min.js'></script>
HTML结构
<textarea class="lined">
这里是第一行内容
这里是第二行内容
这里是第三行内容
</textarea>
初始化插件
$(function() {
$(".lined").linedtextarea();
});
你还可以将textarea在初始化时,滚动到指定的行数。
$(function() {
$(".lined").linedtextarea({
selectedLine: 10
});
});
该可为textarea添加行号的jquery插件的github网址为:https://github.com/aamelkov/jquery-linedtextarea
版权声明
文章来源: https://www.uihtm.com/jquery/9921.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!