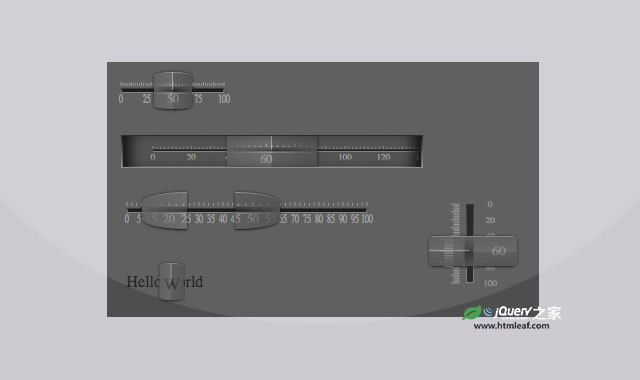
这是一款超炫酷UI效果的jQuery滑块插件。该滑块插件采用响应式设计,基于svg,支持键盘操作,带有漂亮的半透明UI效果。
使用方法
npm安装
npm install jquery.rsSliderLens --save
在页面中引入下面的文件。
<link rel="stylesheet" href="rsSliderLens.css" />
<script src="jquery.min.js"></script>
<script src="jquery.rsSliderLens.js"></script>
HTML结构
<section>
<p>Ruler slider</p>
<input type="range">
<p>Fixed ruler slider ranging from -100 to 100 with a step of 5</p>
<input type="range" min="-100" max="100" step="5">
<p>Content slider</p>
<span>This is the original HTML content</span>
</section>
初始化插件
$("input[type=range]").eq(0).rsSliderLens();
$("input[type=range]").eq(1).rsSliderLens({
paddingStart: .1,
paddingEnd: .1,
fixedHandle: true,
ruler: {
size: 6 // 600% of the slider width
}
});
$("span").rsSliderLens({
ruler: {
visible: false // hide the ruler, show the html content
}
});
该jquery滑块插件的github网址为:https://github.com/ruisoftware/jquery-rsSliderLens
版权声明
文章来源: https://www.uihtm.com/jquery/9920.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!