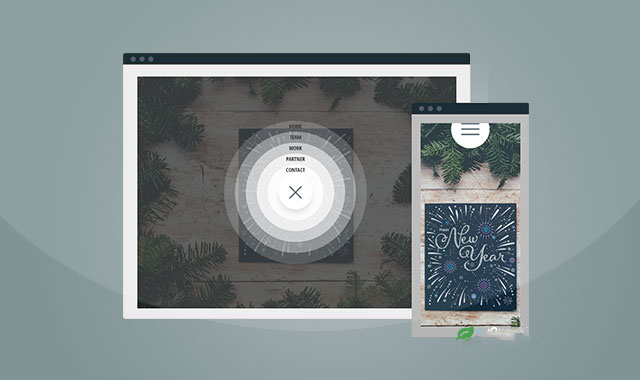
这是一款jQuery带动画特效的圆形导航菜单特效。该导航菜单在被点击时,会以动画的方式移动到屏幕中间,并展开为一个圆形菜单,效果非常炫酷。
使用方法
在页面中引入jquery和TweenMax.js的文件。
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/TweenMax.min.js"></script>
HTML结构
该圆形导航菜单的HTML结构如下。
<header style="background: URL(path/to/image.jpg) no-repeat center center fixed;">
<ul class="navigation">
<!-- navigation START -->
<li data-width="420" data-height="420">
<a href="#">Home</a>
</li>
...
<!-- navigation END -->
<!-- navigation:background-helper START -->
<div class="header-transparent"></div>
<!-- navigation:background-helper END -->
<!-- navigation:trigger START -->
<div id="menu-trigger">
<div id="hamburger">
<span></span>
<span></span>
<span></span>
</div>
<div id="close">
<span></span>
<span></span>
</div>
</div>
<!-- navigation:trigger END -->
</ul>
</header>
CSS样式
然后为该圆形导航菜单添加下面的CSS样式。
#menu-trigger {
width: 100px;
height: 100px;
top: -34px; left: 50%;
margin-left: -50px;
position: absolute;
cursor: pointer;
background: rgba(255, 255, 255, 1);
border-radius: 50%;
z-index: 1000;
#hamburger {
position: absolute;
height: 100%;
width: 100%;
span {
transition: .25s ease-in-out;
width: 48px;
height: 4px;
position: relative;
top: 24px;
left: 26px;
margin: 10px 0;
&:nth-child(1) {
transition-delay: .5s;
}
&:nth-child(2) {
transition-delay: .625s;
}
&:nth-child(3) {
transition-delay: .75s;
}
}
}
#close {
position: absolute;
height: 100%;
width: 100%;
transform: rotate(45deg);
span {
transition: .25s ease-in-out;
&:nth-child(1) {
height: 0%;
width: 4px;
position: absolute;
top: 25%;
left: 48px;
transition-delay: 0s;
}
&:nth-child(2) {
width: 0%;
height: 4px;
position: absolute;
left: 25%;
top: 48px;
transition-delay: .25s;
}
}
}
&.open {
box-shadow: 0 15px 31px rgba(0,0,0,0.08), 0 7px 15px rgba(0,0,0,0.04);
#hamburger {
span {
width: 0%;
&:nth-child(1) {
transition-delay: 0s;
}
&:nth-child(2) {
transition-delay: .125s;
}
&:nth-child(3) {
transition-delay: .25s;
}
}
}
#close {
span {
&:nth-child(1) {
height: 50%;
transition-delay: .625s;
}
}
span {
&:nth-child(2) {
width: 50%;
transition-delay: .375s;
}
}
}
}
}
该jQuery带动画特效的圆形导航菜单特效的官方网址为:https://coidea.website/categories/challenges/creative-radial-menu-with-tweenmax/
版权声明
文章来源: https://www.uihtm.com/jquery/9838.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!