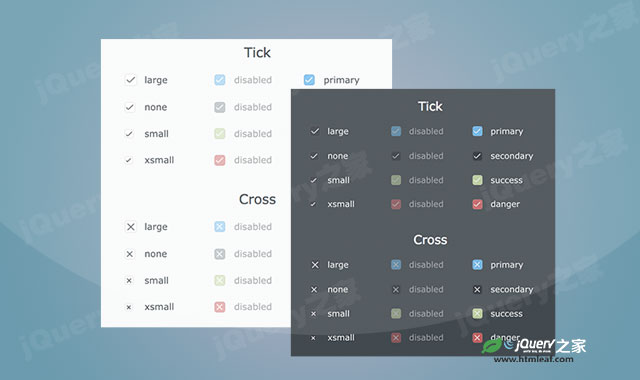
这是一款js和CSS3复选框美化特效。该复选框美化特效通过HTML来构建复选框,并通过js和css3代码来执行复选框的勾选和取消动画效果。
使用方法
在页面中引入style.css文件。
<link rel="stylesheet" type="text/css" href="assets/css/style.css" />
HTML结构
复选框的HTML结构如下:
<div class="input input--checkbox input--large">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>large</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked disabled>
<span class="input__box"></span>
<span>disabled</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>primary</span>
</label>
</div>


该js和CSS3复选框美化特效的github地址为:https://github.com/tamino-martinius/ui-snippets-checkboxes
版权声明
文章来源: https://www.uihtm.com/jquery/9753.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!