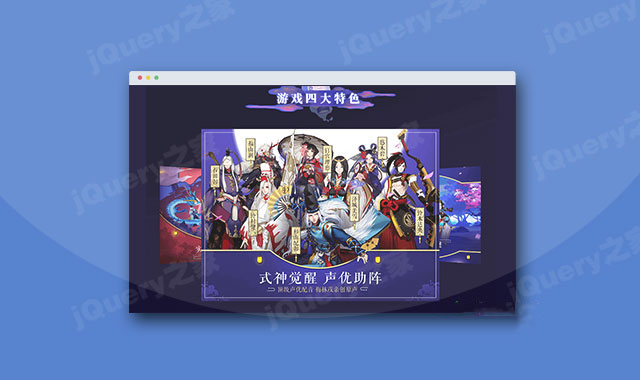
这是一款高仿阴阳师官网的jquery轮播图插件。该轮播图为无限轮播插件,轮播方式为横向滚动(仅支持此方式)。由于本插件使用了大量CSS3属性,对于低版本浏览器(如ie9以下版本等不支持CSS3属性的浏览器)不兼容。
使用方法
在页面中引入jquery和jquery-yys-slider.js以及jquery-yys-slider文件。
<link rel="stylesheet" href="css/jquery-yys-slider.css" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery-yys-slider.js"></script>
HTML结构
该jquery轮播图的基本HTML结构如下:
<div class="content-part part-tese">
<div class="content-title"></div>
<div class="shadow"></div>
<div class="gallery_container">
<div class="gallery_wrap threeD_gallery_wrap">
<div href="javascript:;" class="gallery_item threeD_gallery_item gallery_left_middle">
<img src="..." class="show">
<div class="line-t"></div>
<div class="line-r"></div>
<div class="line-b"></div>
<div class="line-l"></div>
</div>
<div href="javascript:;" class="gallery_item threeD_gallery_item front_side">
<img src="..." class="show">
<div class="line-t"></div>
<div class="line-r"></div>
<div class="line-b"></div>
<div class="line-l"></div>
</div>
<div href="javascript:;" class="gallery_item threeD_gallery_item gallery_right_middle">
<img src="..." class="show">
<div class="line-t"></div>
<div class="line-r"></div>
<div class="line-b"></div>
<div class="line-l"></div>
</div>
<div href="javascript:;" class="gallery_item threeD_gallery_item gallery_out">
<img src="..." class="show">
<div class="line-t"></div>
<div class="line-r"></div>
<div class="line-b"></div>
<div class="line-l"></div>
</div>
...
(<div href="javascript:;" class="gallery_item threeD_gallery_item gallery_out">
<img src="..." class="show">
<div class="line-t"></div>
<div class="line-r"></div>
<div class="line-b"></div>
<div class="line-l"></div>
</div>) * n
<a class="prev" href="javascript:;"></a>
<a class="next" href="javascript:;"></a>
</div>
</div>
</div>
注意,轮播图的图片数量至少为4张。当图片数量大于4张时,需再添加类名为.gallery_out的容器。
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该jquery轮播图插件。
$(".gallery_container").gallery_slider({
imgNum: 4 //轮播图数量至少为4张
});
关于作者
- 作者:弦云孤赫(David Yang)
- 职业:web前端开发工程师
- 爱好:网游、音乐(吉他)
- QQ:314786482
- 微信:yangyunhe_yyh
该jquery轮播图的github地址为:https://github.com/yangyunhe369/jQuery-Yys-Slider
版权声明
文章来源: https://www.uihtm.com/jquery/9526.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!