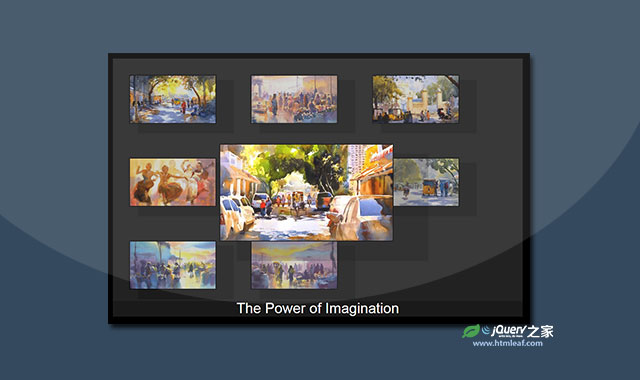
这一款使用纯js制作的弹性效果的图片展示画廊特效。该图片画廊特效中,图片在鼠标滑过时带有炫酷的弹性晃动效果,并且图片会跟随鼠标移动,整体效果非常的酷。
使用方法
在页面中引入diapo.js文件。
<script type="text/javascript" src="js/diapo.js"></script>
HTML结构
该图片展示画廊的HTML结构如下:
<div id="diapoContainer">
<img class="imgsrc" src="images/1.jpg" alt="Reconsider your Existence">
<img class="imgsrc" src="images/2.jpg" alt="Something Needs to be Discovered">
<img class="imgsrc" src="images/3.jpg" alt="They Said Very Little">
<img class="imgsrc" src="images/4.jpg" alt="Only in Your Mind">
<img class="imgsrc" src="images/5.jpg" alt="The Power of Imagination">
<img class="imgsrc" src="images/6.jpg" alt="Objectivity is Impossible">
<img class="imgsrc" src="images/7.jpg" alt="Cleaning Up Operation">
<img class="imgsrc" src="images/8.jpg" alt="Arbitrary Contents">
<div id="bkgcaption"></div>
<div id="caption"></div>
</div>
CSS样式
为该图片画廊特效添加下面的必要的CSS样式。
html {
overflow: hidden;
}
body {
margin: 0px;
padding: 0px;
background: #000;
position: absolute;
width: 100%;
height: 100%;
cursor: crosshair;
}
#diapoContainer {
position: absolute;
left: 10%;
top: 15%;
width: 80%;
height: 80%;
background: #222;
overflow: hidden;
}
.imgDC {
position: absolute;
cursor: pointer;
border: #000 solid 2px;
filter: alpha(opacity=90);
opacity: 0.9;
visibility: hidden;
}
.spaDC {
position: absolute;
filter: alpha(opacity=20);
opacity: 0.2;
background: #000;
visibility: hidden;
}
.imgsrc {
position: absolute;
width: 250px;
height: 140px;
visibility: hidden;
margin: 4%;
}
#bkgcaption {
position: absolute;
bottom: 0px;
left: 0px;
width: 100%;
height: 6%;
background:#1a1a1a;
}
#caption {
position: absolute;
font-family: arial, helvetica, verdana, sans-serif;
white-space: nowrap;
color: #fff;
bottom: 0px;
width: 100%;
left: -10000px;
text-align: center;
}
JavaScript
在页面底部,<body>标签之前使用下面的代码来初始化该图片画廊特效。
function dom_onload() {
if(document.getElementById("diapoContainer")) diapo.init(); else setTimeout("dom_onload();", 128);
}
dom_onload();
版权声明
文章来源: https://www.uihtm.com/jquery/9372.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!