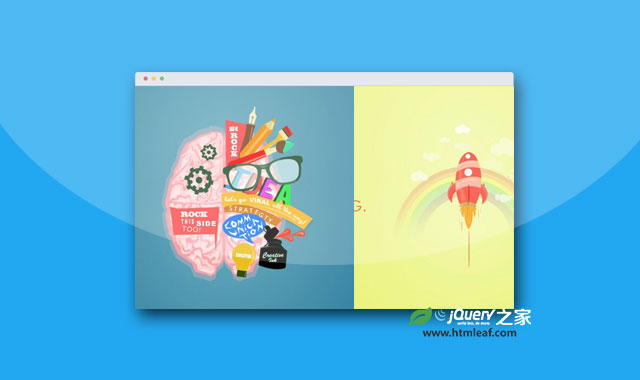
switchPage.js是一款小巧的jQuery全屏滚动翻页插件。通过它可以快速创建水平或垂直的全屏滚动翻页效果。该插件支持使用鼠标或键盘来进行翻页。它的特点还有:
- 支持水平和垂直翻页。
- 页面无限循环,滚动到最后一夜后会跳转会第一页。
- 自动生成圆点导航按钮。
- 可以自定义页面的过渡动画效果。
使用方法
使该插件需要在页面中引入jquery和switchPage.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/switchPage.js"></script>
HTML结构
该全屏翻页滚动效果使用嵌套的HTML结构。
<div id="container">
<div class="section active">
Section One
</div>
<div class="section">
Section Two
</div>
<div class="section" id="section2">
Section Three
</div>
</div>
CSS样式
为每一个分段页面设置100%的高度和宽度。
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
overflow: hidden;
}
#container, .section {
height: 100%;
position: relative;
}
初始化插件
在页面DOM元素加载完毕之后,可以通过switchPage()方法来初始化该全屏翻页滚动插件。
$(function(){
$("#container").switchPage({
// 配置参数
});
});
配置参数
bespoke-fx幻灯片插件的配置参数如下:
-
'container':顶级容器。默认值为'#container'。 -
'sections':分段容器。默认值为'.section'。 -
'easing':动画过渡效果,默认值为'ease',可用值有:ease-in,ease-out,ease,linear。 -
'duration':动画的持续时间。默认值为1000毫秒。 -
'pagination':是否显示圆点导航按钮,默认为true。 -
'loop':是否支持无限循环,默认值为false。 -
'keyboard':是否支持键盘控制,默认值为true。 -
'direction':页面滚动的方向,默认值为'vertical',可用值有:vertical 或 horizontal。 -
'onpageSwitch':回调函数。默认为function(pagenum) {}。
版权声明
文章来源: https://www.uihtm.com/jquery/9213.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!