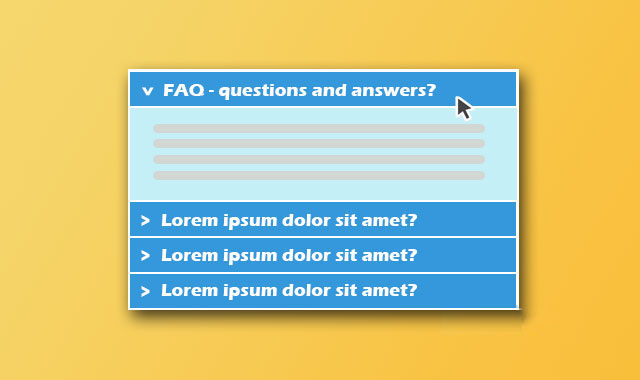
jQuery-FAQ-accordian-Slider是一款简单实用的jQuery FAQ手风琴特效。通过它可以制作于用户交互的问答FAQ系统。该特效只是简单的实现平滑过渡的手风琴效果,整个FAQ效果的样式可以通过CSS来完全自定义。
使用方法
HTML结构
该FAQ特效使用无序列表来制作,它的基本HTML结构如下:
<ul class="faq">
<li class="q">
<img src="img/arrow.png">
Question 1
</li>
<li class="a">Answer 1</li>
<li class="q">
<img src="img/arrow.png">
Question 2
</li>
<li class="a">Answer 2</li>
<li class="q">
<img src="img/arrow.png">
Question 3
</li>
<li class="a">Answer 3</li>
</ul>
CSS样式
为这个FAQ手风琴效果添加一些必要的CSS样式。
.faq li { padding: 20px; }
.faq li.q {
background: #4FC2E;
font-weight: bold;
font-size: 120%;
border-bottom: 1px #ddd solid;
cursor: pointer;
}
.faq li.a {
background: #3BB0D6;
display: none;
color:#fff;
}
.rotate class用于小箭头旋转的CSS3样式:
.rotate {
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
JAVASCRIPT
jQuery代码主要用于FAQ手风琴项的点击和它们的滑动效果的处理,以及小箭头的旋转的处理。
// Accordian Action
var action = 'click';
var speed = "500";
$(document).ready(function(){
// Question handler
$('li.q').on(action, function(){
// gets next element
// opens .a of selected question
$(this).next().slideToggle(speed)
// selects all other answers and slides up any open answer
.siblings('li.a').slideUp();
// Grab img from clicked question
var img = $(this).children('img');
// remove Rotate class from all images except the active
$('img').not(img).removeClass('rotate');
// toggle rotate class
img.toggleClass('rotate');
});
});
版权声明
文章来源: https://www.uihtm.com/jquery/8982.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!