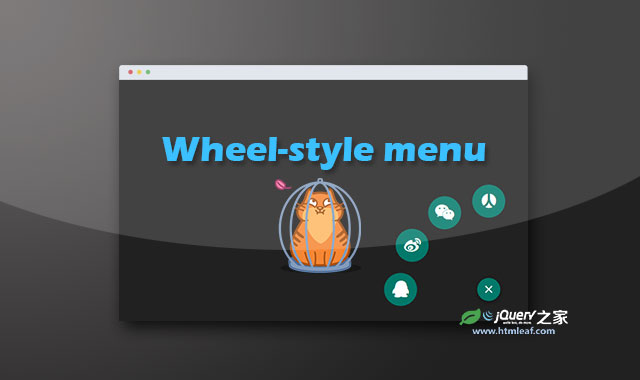
这是一款非常炫酷的jQuery和CSS3旋转环状菜单特效。该环状菜单固定在页面的右下角位置,当用户点击了主菜单按钮后,子菜单项会以环状旋转进入页面,并使用animate.css来制作动画效果。菜单隐藏时也是以旋转的方式离开页面。
制作方法
HTML结构
这个环状菜单的HTML结构采用嵌套<div>的HTML结构。图标使用font-awesome字体图标来制作。
<div id='ss_menu'>
<div>
<i class="fa fa-qq"></i>
</div>
<div>
<i class="fa fa-weibo"></i>
</div>
<div>
<i class="fa fa-weixin"></i>
</div>
<div>
<i class="fa fa-renren"></i>
</div>
<div class='menu'>
<div class='share' id='ss_toggle' data-rot='180'>
<div class='circle'></div>
<div class='bar'></div>
</div>
</div>
</div>
CSS样式
整个环状菜单使用的是固定定位方式,它被固定在页面的右下角位置。初始时整个菜单被旋转了180度。
#ss_menu {
bottom: 30px;
width: 60px;
height: 60px;
color: #fff;
position: fixed;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
right: 30px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
#ss_menu > .menu {
display: block;
position: absolute;
border-radius: 50%;
width: 60px;
height: 60px;
text-align: center;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.23), 0 3px 10px rgba(0, 0, 0, 0.16);
color: #fff;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
#ss_menu > .menu .share {
width: 100%;
height: 100%;
position: absolute;
left: 0px;
top: 0px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
然后在用户点击主菜单按钮时,在jQuery代码中使用一个小算法来将它们的旋转角度修改为0度,以实现菜单旋转的效果。
JAVASCRIPT
在jQuery代码中,当用户点击主菜单按钮时,将菜单的旋转角度修改为0度,并通过一个小算法来判断当前环状菜单是否处于激活状态。
var toggle = $('#ss_toggle');
var menu = $('#ss_menu');
var rot;
$('#ss_toggle').on('click', function (ev) {
rot = parseInt($(this).data('rot')) - 180;
menu.css('transform', 'rotate(' + rot + 'deg)');
menu.css('webkitTransform', 'rotate(' + rot + 'deg)');
if (rot / 180 % 2 == 0) {
toggle.parent().addClass('ss_active');
toggle.addClass('close');
} else {
toggle.parent().removeClass('ss_active');
toggle.removeClass('close');
}
$(this).data('rot', rot);
});
在旋转按钮菜单上添加了过渡动画结束事件的监听,在过渡动画结束时,为图标添加ss_animate class,使图标产生上下动画一些的效果。
menu.on('transitionend webkitTransitionEnd oTransitionEnd', function () {
if (rot / 180 % 2 == 0) {
$('#ss_menu div i').addClass('ss_animate');
} else {
$('#ss_menu div i').removeClass('ss_animate');
}
});
版权声明
文章来源: https://www.uihtm.com/jquery/8913.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!