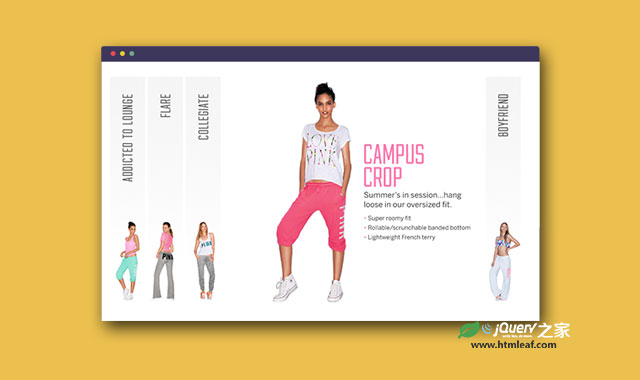
这是一款使用jQuery和TweenMax制作的简单实用的水平手风琴特效插件。该手风琴插件通过简单的设置和添加样式即可使用,非常简洁大方。
使用方法
使用该旋手风琴特效需要引入jQuery和TweenMax.js、slideOut.js文件。
<script src="js/jquery.min.js"></script>
<script src="/js/TweenMax.min.js"></script>
<script src="/js/slideOut.js"></script>
HTML结构
该手风琴特效的基本HTML结构如下:
<div id="panles">
<div class="panelHolder active">
<div class="contentHolder">
<img src="tab-1.png" class="tab">
<a href="#"><img src="img-1.png" class="model"> </a>
</div>
</div>
<div class="panelHolder">
<div class="contentHolder">
<img src="tab-2.png" class="tab">
<a href="#"><img src="img-2.png" class="model"> </a>
</div>
</div>
<div class="panelHolder">
<div class="contentHolder">
<img src="tab-3.png" class="tab">
<a href="#"><img src="img-3.png" class="model"> </a>
</div>
</div>
<div class="panelHolder">
<div class="contentHolder">
<img src="tab-4.png" class="tab">
<a href="#"><img src="img-4.png" class="model"> </a>
</div>
</div>
<div class="panelHolder last">
<div class="contentHolder">
<img src="tab-5.png" class="tab">
<a href="#"><img src="img-5.png" class="model"> </a>
</div>
</div>
</div>
CSS样式
可以为该手风琴特效提供一些CSS样式,这些样式可以根据实际需要进行修改。
#panles {
width: 1212px;
height: 676px;
position: relative;
overflow: hidden;
background: white;
}
.panelHolder {
float: left;
position: relative;
padding-right: 8px;
width: 100px;
height: 676px;
overflow: hidden;
background: white;
}
.contentHolder {
float: left;
position: relative;
background: white;
width: 772px;
}
.tab {
width: 100px;
position: absolute;
z-index: 1;
}
.model {
position: absolute;
opacity: 0;
width: 100%;
height: 676px;
}
.panelTitle.last { padding: 0; }
.active.panelHolder { width: 772px; }
.active .tab { opacity: 0; }
.active .model {
visibility: visible;
z-index: 0;
opacity: 1;
}
版权声明
文章来源: https://www.uihtm.com/jquery/8800.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!