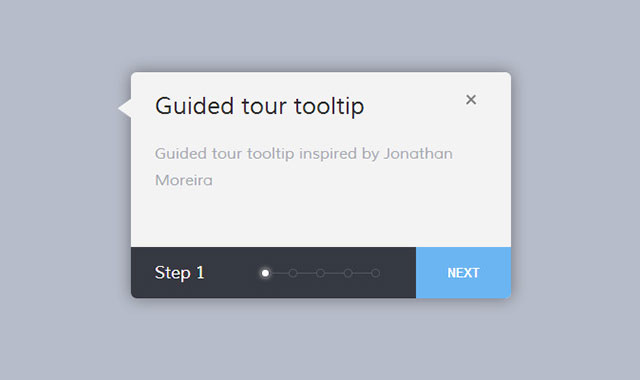
这款jQuery和css3网站操作提示向导插件界面十分简洁,提示框可以关闭,关闭后变为一个按钮。每个步骤可以通过“next”按钮来查看。
HTML
<div class='container'>
<h1>Guided tour tooltip</h1>
<span class='close'></span>
<div class='slider-container'>
<div class='slider-turn'>
<p>Guided tour tooltip inspired by Jonathan Moreira</p>
<p>
Dribbble shot visible at
<a href='#' target='_blank' title='Dribbble shot'>this link</a>
</p>
<p>Codepen by Yoann Helin</p>
<p>
<a href='#' target='_blank' title='Twitter'>Twitter : @YoannHELIN</a>
<br>
<a href='#' target='_blank' title='Book'>Book : Yoannhelin.fr</a>
</p>
<p>Thank you !</p>
</div>
</div>
<div class='bottom'>
<div class='step'>
<span></span>
<ul>
<li data-num='1'></li>
<li data-num='2'></li>
<li data-num='3'></li>
<li data-num='4'></li>
<li data-num='5'></li>
</ul>
</div>
<button class='btn'>Next</button>
</div>
</div>
<button class='open'>
Open
</button>
JAVASCRIPT
$(document).ready(function () {
var nbP = $('.container p').length;
var w = parseInt($('.container p').css("width"));
var max = (nbP - 1) * w;
$("ul li[data-num='1']").addClass('active');
$('.step span').html('Step 1');
$('body').on('click','.btn', function(){
var margL = parseInt($('.slider-turn').css('margin-left'));
var modulo = margL%w;
if (-margL
更多详细信息请参看:http://codepen.io/yoannhel/pen/pntHc
版权声明
文章来源: https://www.uihtm.com/jquery/8473.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!