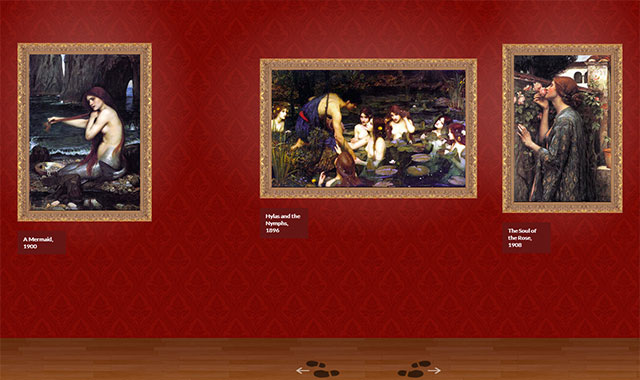
本教程将想你展示一种非常炫酷的jQuery 3d画廊房间效果。这个3d 画廊房间的效果是所有艺术展品都挂在墙上,然后模拟一个参观者环绕4面墙观看每一幅展品的效果。
建议您使用Google Chrome来观看效果。
HTML
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main">
<figure>
<div><img src="images/11.jpg" alt="img01" /></div>
<figcaption>
<h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2>
<div><p>New York City, 2009, by <a href="http://www.htmleaf.com/">Thomas Claveirole</a></p></div>
</figcaption>
</figure>
<figure>
<!-- -->
</figure>
<!-- -->
</div>
</div>
更详细的教程请参看《使用jQuery制作3d画廊房间》
版权声明
文章来源: https://www.uihtm.com/jquery/8424.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!