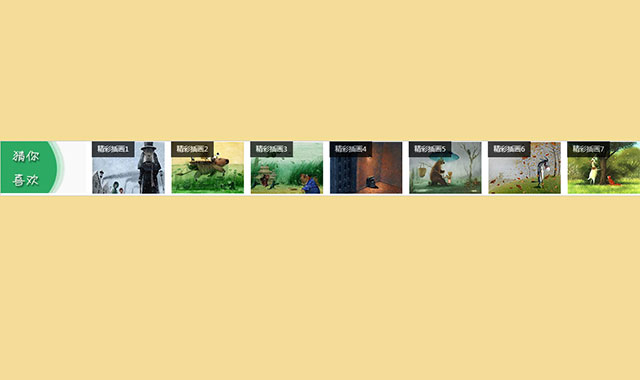
这是一款仿照360浏览器的jQuery猜你喜欢悬浮窗口插件。插件中的精美插图来自于花瓣。
HTML结构
<div class="liketome">
<div class="header">
<span class="arrow up"></span>
</div>
<ul class="menu">
<li style="padding-left:0px;margin-left:0px; width:150px; height:91px; background:url(images/uiuiuiuiiu.jpg) no-repeat left;"></li>
<li><a href="http://www.htmleaf.com/"><img src="images/1.jpg" width="127" height="91" title="精彩插画1"><span>精彩插画1</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/2.jpg" width="127" height="91" title="精彩插画2"><span>精彩插画2</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/3.jpg" width="127" height="91" title="精彩插画3"><span >精彩插画3</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/4.jpg" width="127" height="91" title="精彩插画4"><span>精彩插画4</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/5.jpg" width="127" height="91" title="精彩插画5"><span>精彩插画5</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/6.jpg" width="127" height="91" title="精彩插画6"><span>精彩插画6</span></a></li>
<li><a href="http://www.htmleaf.com/"><img src="images/7.jpg" width="127" height="91" title="精彩插画7"><span>精彩插画7</span></a></li>
<li id="xx" style=" width:50px; height:91px; float:right;"><a href="#nogo" class="xxx" title="关闭">X</a></li>
</ul>
</div>
JAVASCRIPT
要使用这款jQuery3d幻灯片插件首先要引入jQuery文件。
调用插件
$(document).ready(function(){
/* 滑动/展开 */
$(".header").click(function(){
$(".header").animate({ width: 'hide', display: 'none' });
/*$(this).parent().find("ul.menu").slideToggle(800);*/ //上下滚动函数slidetoggle(speed)
$("ul.menu").animate({ width: 'show' ,height:'show' ,display:'block',}); //height 变化可有可无
});
//close menu(必须包含在函数之内)
$(".xxx").click(function(){
$(".header").animate({ width: 'show', display: 'block' });
$("ul.menu").animate({ width: 'hide' ,height:'hide',display:'none',}); //height 变化可有可无
});
});
版权声明
文章来源: https://www.uihtm.com/jquery/8415.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!