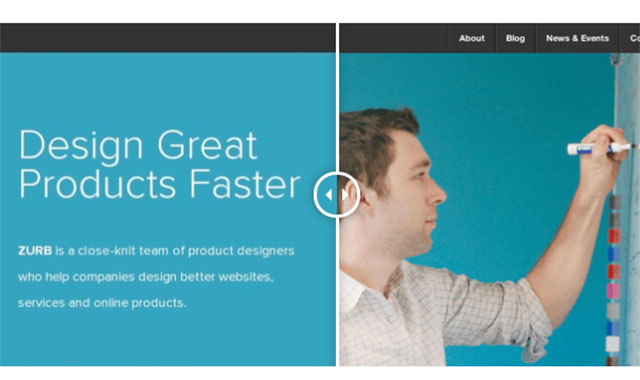
TwentyTwenty通过叠加两张图片来实现这种拖动滑块切换图片的效果。在滑块移动时,通过css来控制图片的样式,使得图片产生一种重叠的错觉。
HTML结构
<div id="container1">
<img src="sample-before.png">
<img src="sample-after.png">
</div>
调用方法
通过 twentytwenty()来调用这个插件
$(window).load(function() {
$("#container1").twentytwenty();
});
版权声明
文章来源: https://www.uihtm.com/jquery/8407.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!