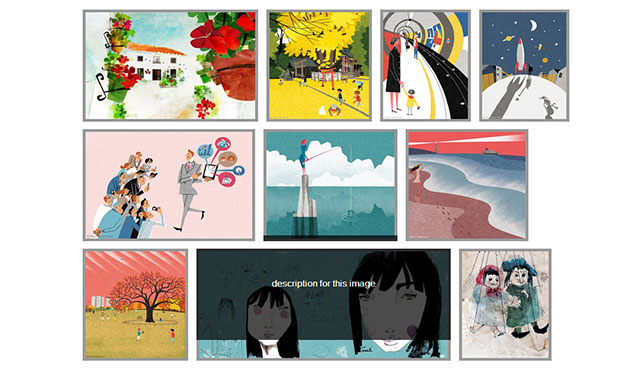
SlipHover是一款通过在鼠标经过图片时弹出遮罩层来显示图片信息的jquery图片遮住插件。
引入js文件
<script src="path/to/jquery.min.js"></script>
<script src="path/to/jquery.sliphover.min.js"></script>
调用插件
$("#container").sliphover();
可用参数选项
你可以通过下面的方式来定制参数。详细参数请参考各个demo。
$("#container").sliphover({
option: value,
option2: value2,
...
});
版权声明
文章来源: https://www.uihtm.com/jquery/8410.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!