今天在用element UI表格table组件时,要实现一个这样的场景,双击表格单元格变成输入框可编辑,编辑完失去焦点后还原成表格单元格显示。
下面www.uihtm.com小编来教大家如果实现element UI表格table组件实现可编辑。
思想:
1.element UI表格table组件列使用scope自定义模板。
2.双击事件绑定单元格,循环中的这条数据标识为true, 模板判断显示input输入框
3.自定义v-focus指令自动聚集focus在输入框里,输入框绑定blur事件,把当前数据标识变为false,这时输入框会隐藏。
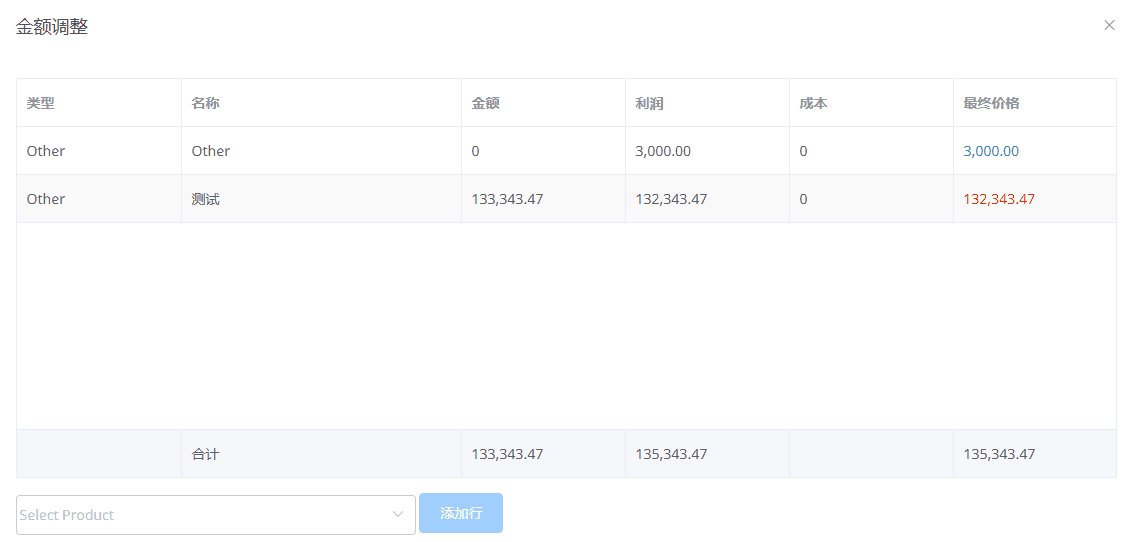
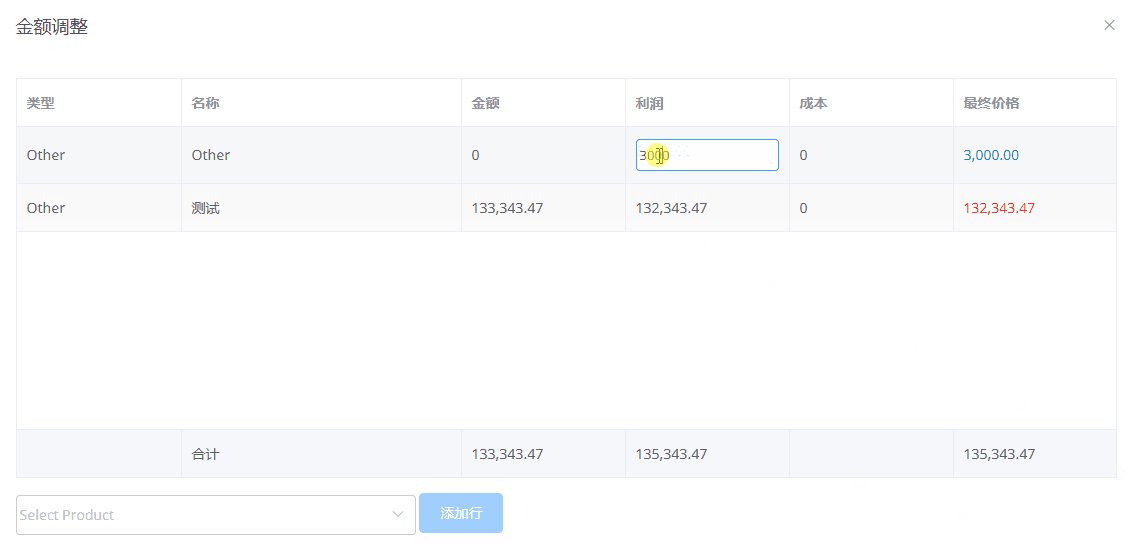
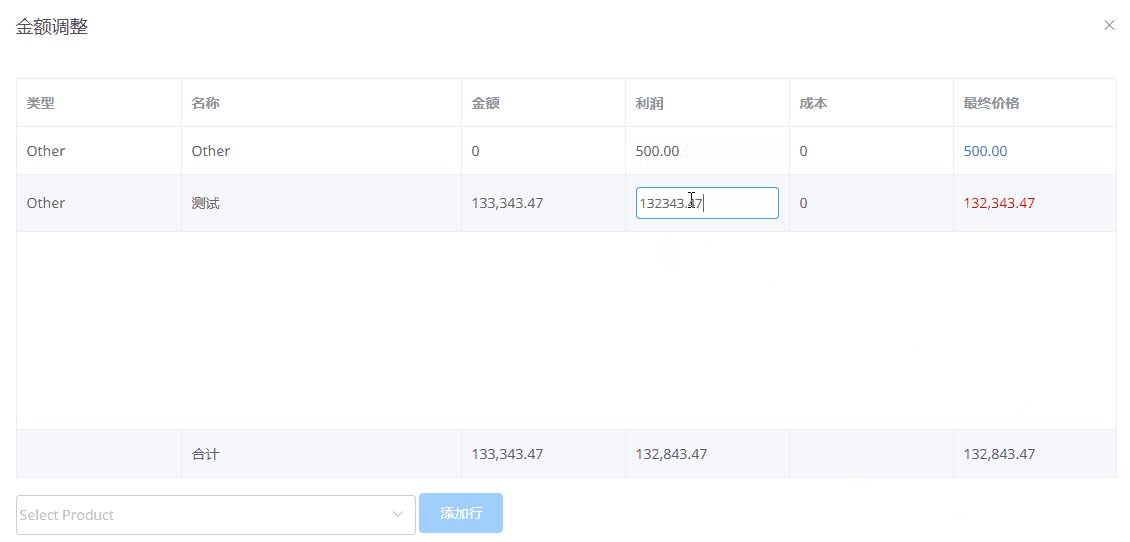
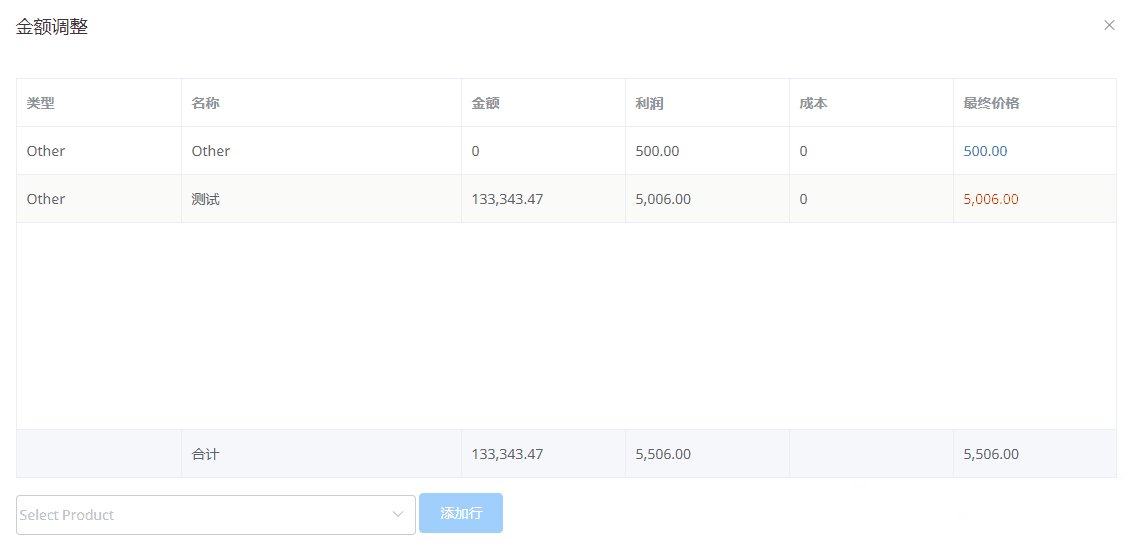
先来看一下效果图:

具体element UI表格table组件双击编辑实现代码:
<el-table :data="adjustTableData" height="400" :stripe="true" border show-summary :summary-method="getSummaries"
sum-text="Total" style="width: 100%" @row-dblclick="dblclickRow" >
<el-table-column prop="type" label="类型"></el-table-column>
<el-table-column prop="name" width="280" label="名称"></el-table-column>
<el-table-column prop="amount" label="金额">
<template slot-scope="scope">
{{scope.row.amount}}
</template>
</el-table-column>
<el-table-column prop="price" label="利润">
<template slot-scope="scope">
<el-input v-focus v-if="scope.row.Show" size="small" v-model="scope.row.price" @keyup.enter.native="onBlur(scope.row, scope.column)" @blur="onBlur(scope.row, scope.column)" @input="getTotal"></el-input>
<span v-else>{{scope.row.price}}</span>
</template>
</el-table-column>
<el-table-column prop="CostAmount" label="Cost Amount">
<template slot-scope="scope">
{{scope.row.CostAmount}}
</template>
</el-table-column>
</el-table>
var VM = new Vue({
el: '#app',
comments: true,
data: function () {
return {
adjustTableData: [
{
type: '类型1',
name: '类型1',
amount: 100
cost: 50,
price: 30,
show: false
},
{
type: '类型2',
name: '类型2',
amount: 100
cost: 50,
price: 30,
show: false
},
],
}
},
directives:{
focus: {
inserted(el, binding) {
el.querySelector('input').focus()
}
}
},
methods: {
//双击表格行
dblclickRow(row, column, event)
{
row.Show = true
},
//输入框失焦事件
onBlur(row, column) {
row.Show = false
this.getTotal();
},
}
})
大概的实现方法就是这样,具体要根据自己的业务调整代码,如果要看element UI文档:https://www.uihtm.com/element/ 查看参数和方法。



